この記事は10分で読めます
概要
Shopify OS2.0から、ストアフロントでコレクションの絞り込み機能が追加されました。 そこで本記事では、実際に絞り込みオプションの追加手順を踏み、実装方法について確認していきます。
この記事の対象者
- ストアフロントの修正を行う開発者、マーチャントの方
前提条件
- Shopify管理画面の基本的な見方の理解
本題
商品にメタフィールドを追加する
今回は靴下A, 靴下B, 靴下Cをそれぞれ赤、青、黄の項目で絞り込めるよう設定していくことにします。
それではまず初めに、ストア管理画面から、
設定 > メタフィールド > 商品
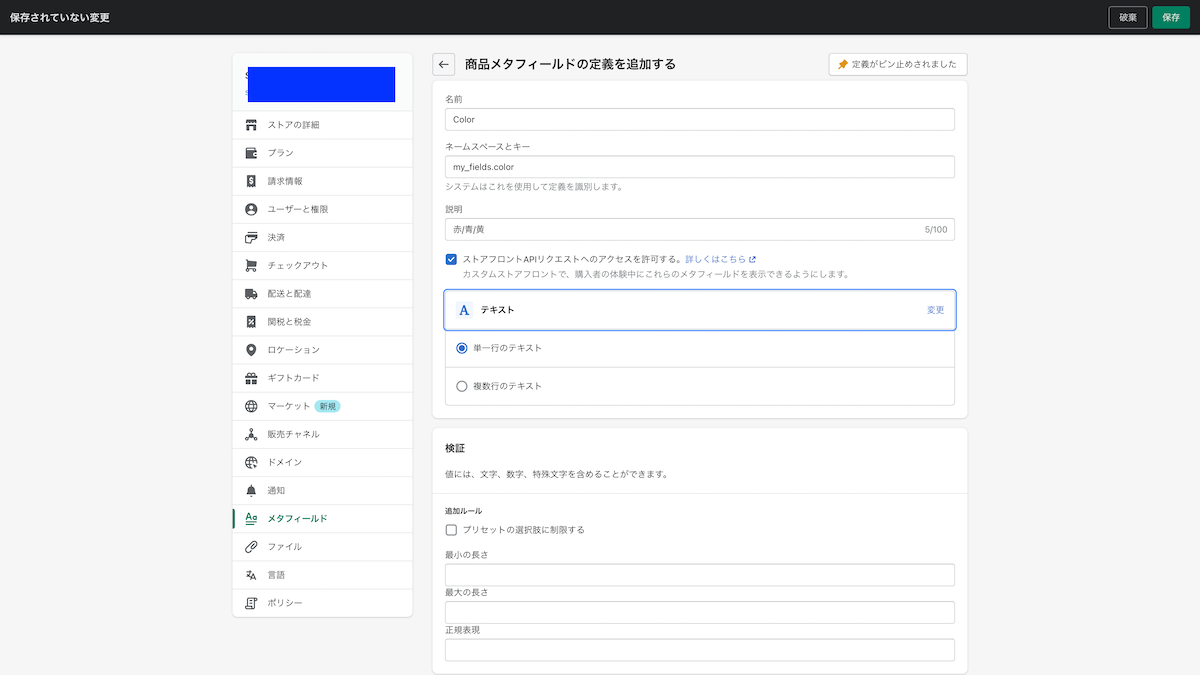
の順に進み、 Color というメタフィールドを下のような設定で追加します。

-
名前 ストアフロントの絞り込み項目として実際に表記される文字列です。
-
説明 商品設定画面で、メタフィールドの記入欄で下部に表示される文字列になるので、ここでメタフィールドに記入して欲しいオプションをスラッシュ区切りで表記しておくと表記ミスなどが避けられ、後々管理しやすくなります。
-
チェックボックス(ストアフロントAPIへのアクセス許可) ここをOFFにすると、ストアフロントに表示されなくなるため、チェックを入れておきましょう。
-
コンテンツタイプ ここでは単一行のテキスト型を指定しています。
※仕様上、複数行のテキスト型はコレクションの絞り込み項目として使用することはできないようでしたので、テキスト型を用いる際は単一行の型を指定するようにしましょう。
- 検証 メタフィールドに特別なルールを追加したい場合は記入します。今回は必要ないため、全て空白にしています。
商品の登録
それでは実際に商品を登録していきます。
管理画面から、
商品管理 > 全ての商品 > 商品を追加する
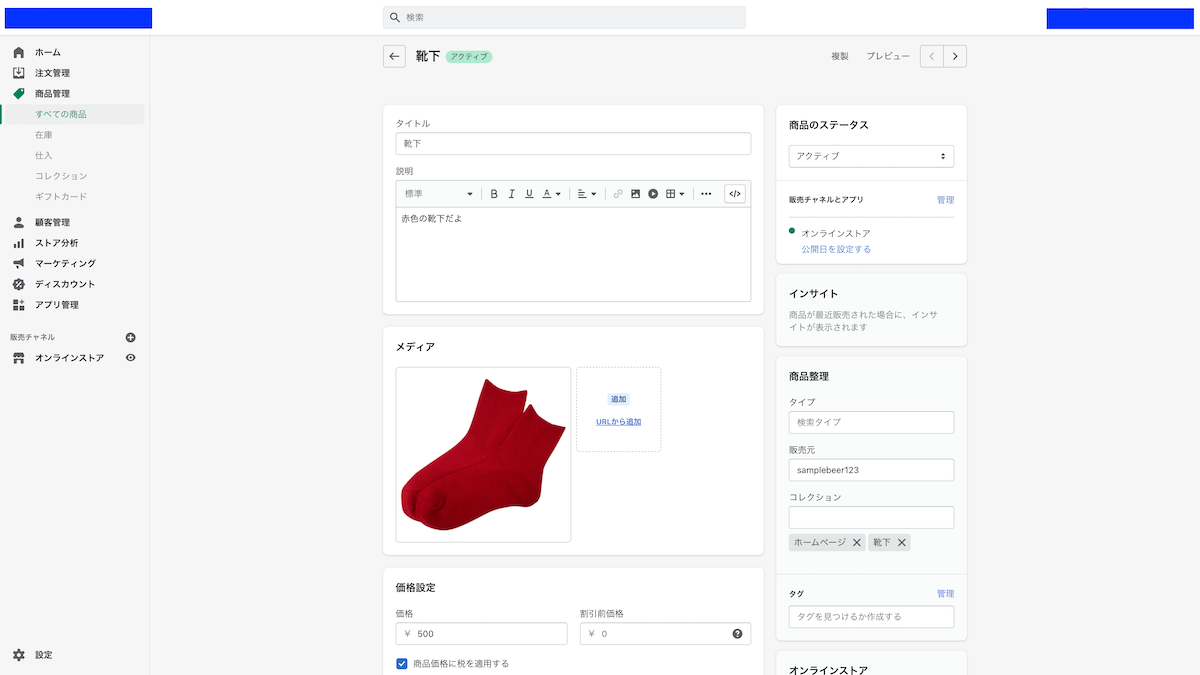
の順に進み、赤色、青色、黄色の靴下を以下のようにそれぞれ追加していきます。
※ここで 商品ステータス をアクティブにし、販売チャネルとアプリ から、オンラインストアにチェック項目を入れておかないとコレクションの絞り込み項目に追加されないので注意が必要です。



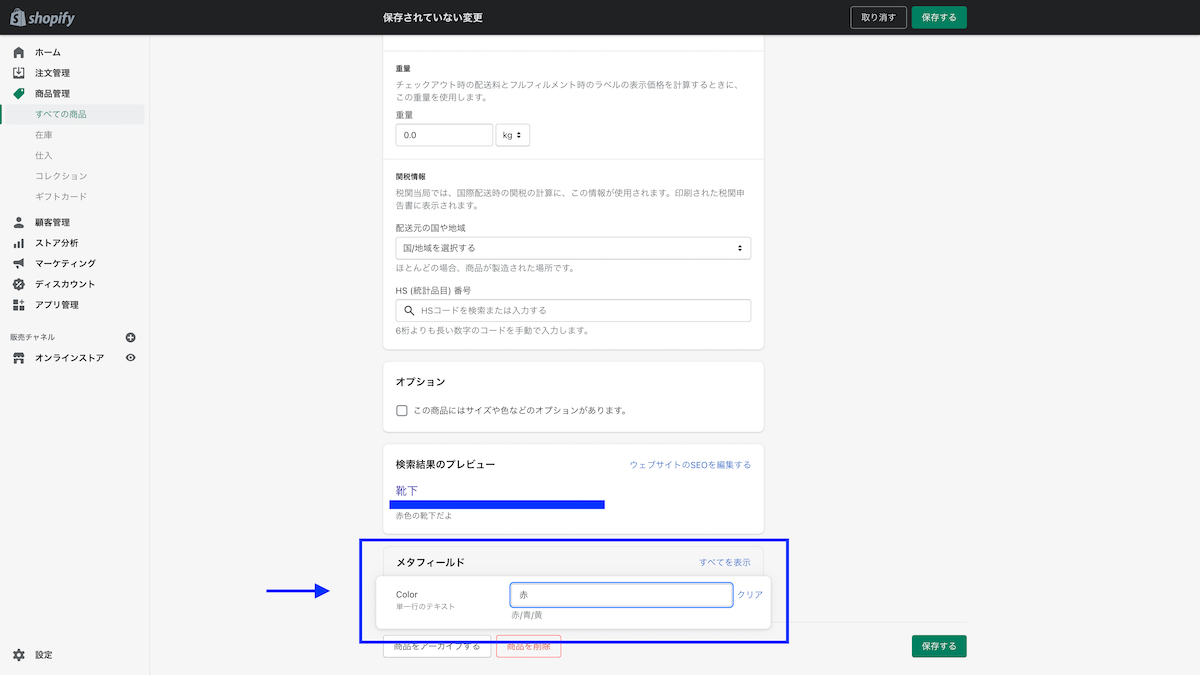
商品登録詳細画面の一番下までスクロールすると、メタフィールドの記入欄が追加されていることがわかります。 ここでそれぞれ、赤色の靴下には 赤、 青色の靴下には 青、 黄色の靴下には 黄 というバリューを設定しましょう。
以下は赤色の靴下の設定画面です。

コレクションの作成
上記で作成した商品を含むコレクションを作成していきましょう。
それでは管理画面から、
商品管理 > コレクション > コレクションを作成する
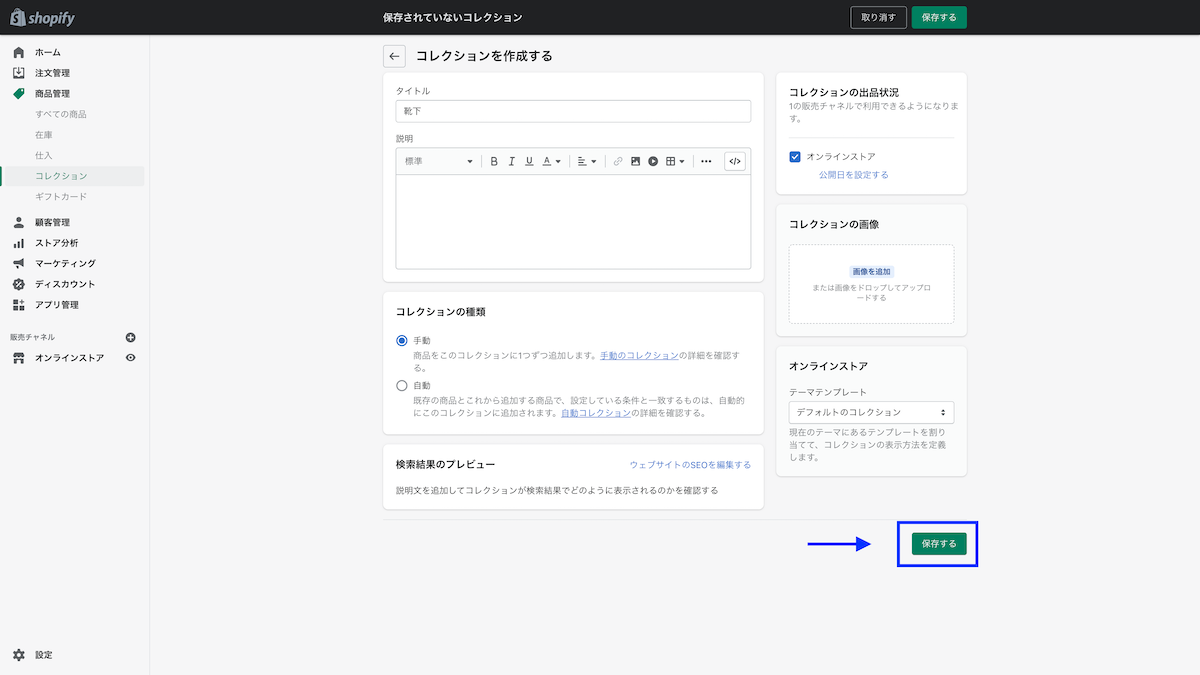
の順で以下のように 靴下 というコレクションを作成します。
今回はコレクションの種類を 手動 にし、保存します。

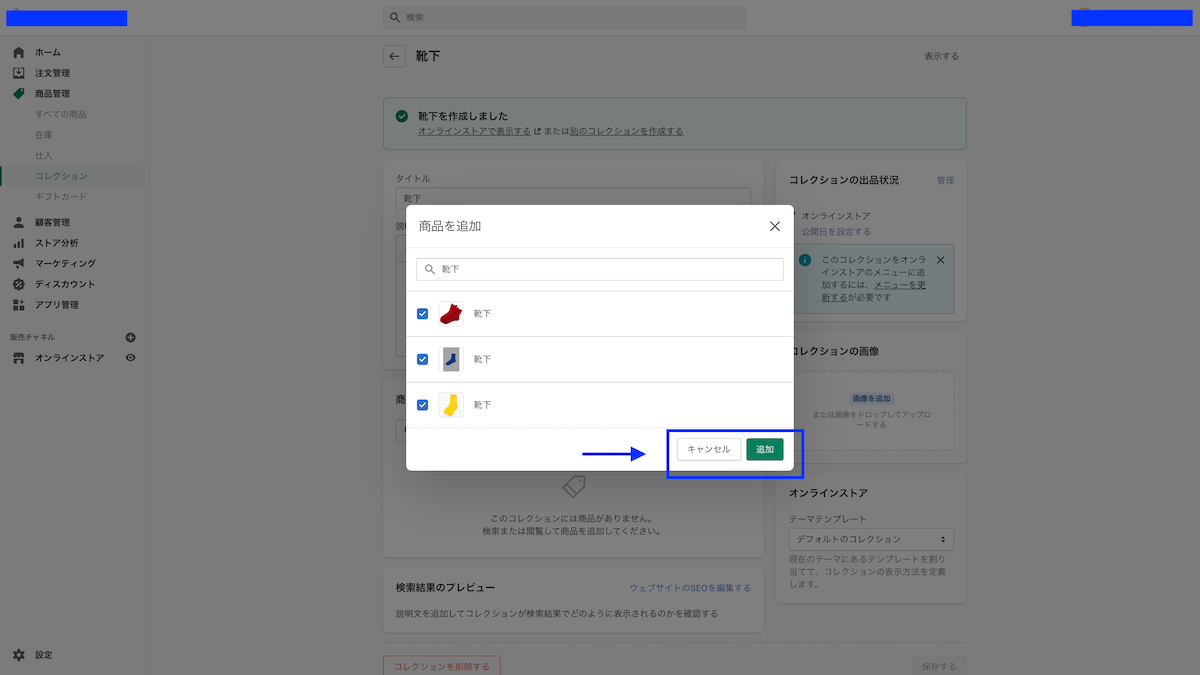
次に、 商品管理を検索する とある部分から、先程作成した商品を全て登録しましょう。

ストアフロントに絞り込み項目を追加する
最後に管理画面から、以下の手順でストアフロントに今回作成した Color の絞り込み項目を追加します。
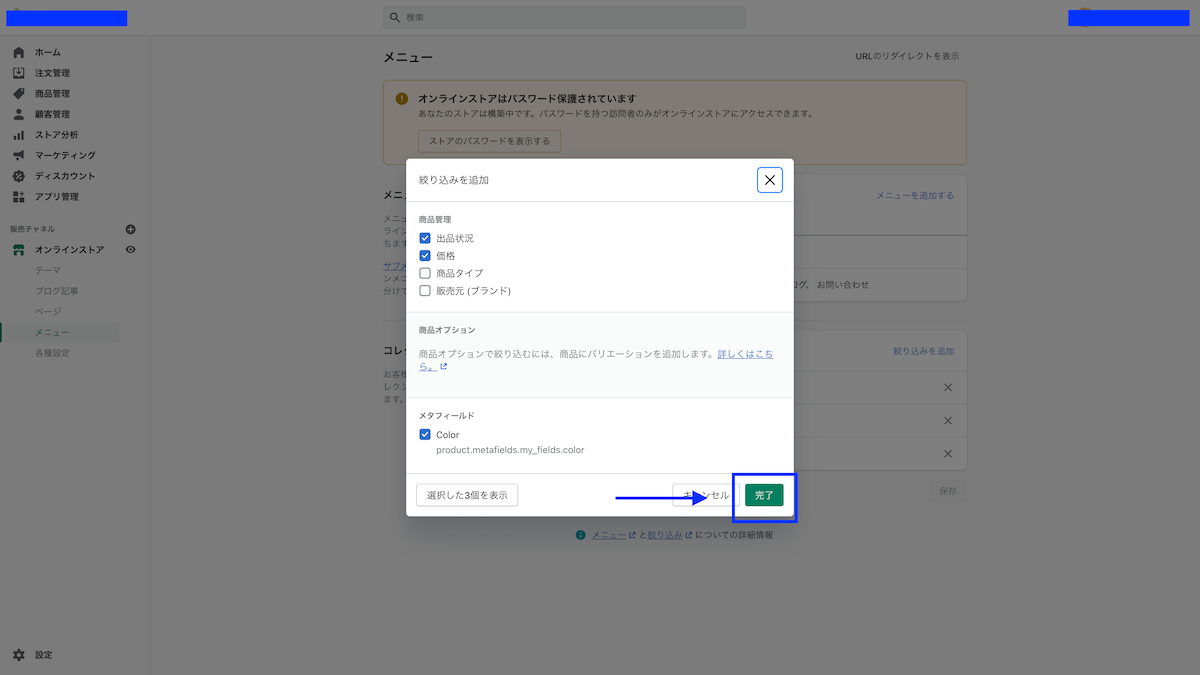
オンラインストア > メニュー > コレクションと検索の絞り込み > 絞り込みを追加
表示された絞り込み項目のうち、一番下に表示されるメタフィールドの Color にチェックを入れ、完了ボタンを押します。

設定完了
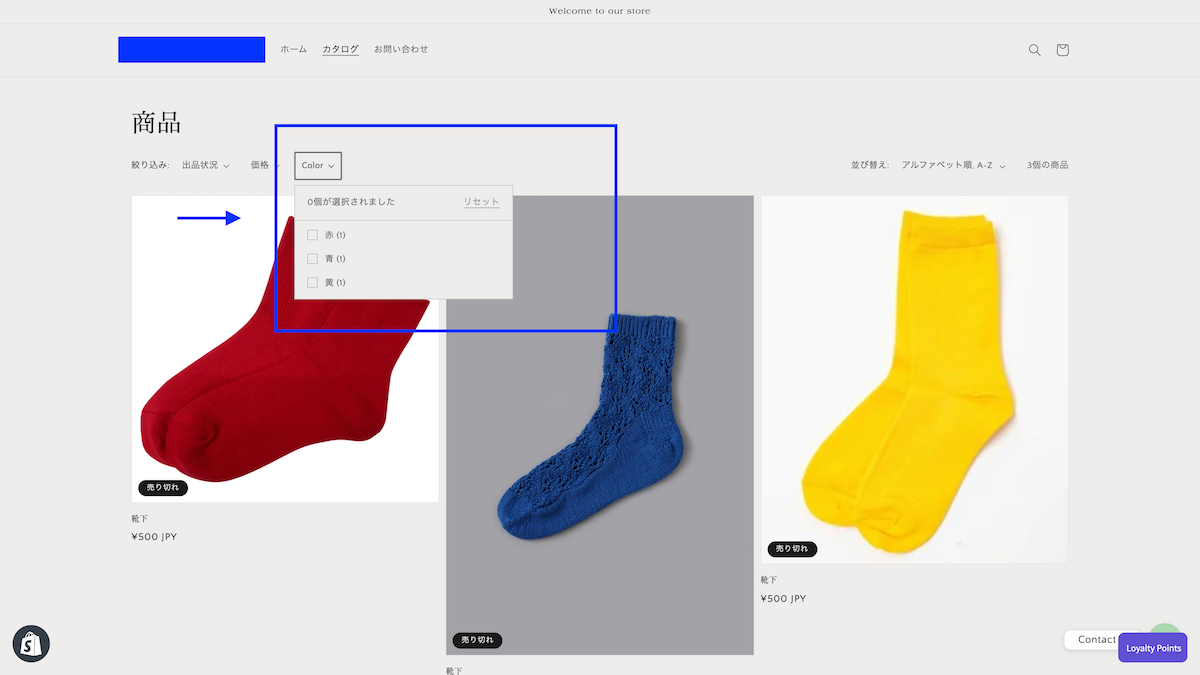
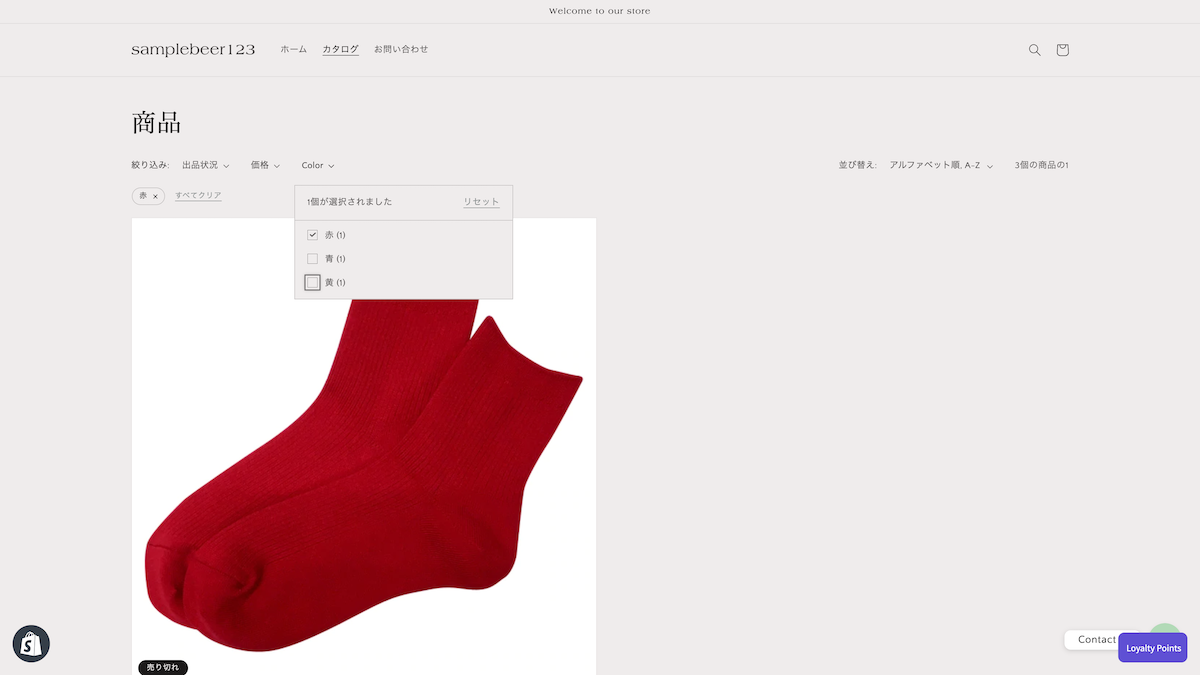
これで以下のように商品コレクションページで、オリジナルの絞り込み項目が表示されるようになりました!

おまけ
パラメーターの構造
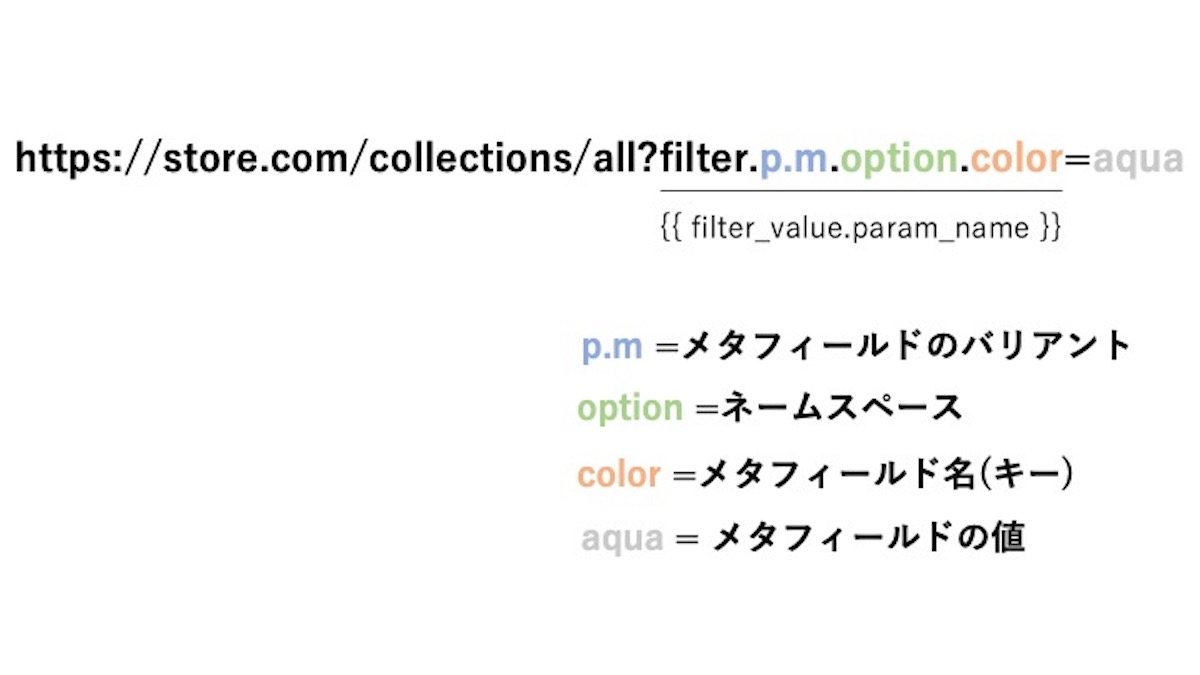
カスタムフィルターを適用した状態のパスは以下のような構造になっています。
URL構造は、SEO的な観点からECサイトを運営していく上でかなり重要ですし、知っておくとストアのシステム構造の理解も深まりますので、是非参考にしてみてください。

緑色で表示されている option に関しては、メタフィールド定義時に ネームスペースの欄から任意で指定することができます。ただし、他のメタフィールドと重複して利用することはできないので注意が必要です。
また、上記、下線が引かれている filter.p.m.option.color は、システム上では {{ filter_value.param_name }} といった風に識別されます。
したがって、本記事で作成したカスタムフィルター、 Color で 赤 にチェック入れた状態のURLパスは以下のようになります。 フィルターの詳しい仕様については公式ドキュメントをご確認ください。
https:// xxxxx.com/collections/all?filter.p.m.my_fields.color=赤

カスタムフィルターの制約事項
最後に、今回メタフィールドを用いて作成したカスタムフィルターの制約事項について記載し、本記事をまとめます。
-
作成可能なフィルタリング項目は最大24個まで。
-
カスタムフィルターを適用したい商品コレクションページに登録できる商品は1000個まで。
-
オンラインストアでアクティブになっている該当商品が1つもない場合、メタフィールドに値を設定していても、カスタムフィルターに該当オプションは表示されない。
-
タグを用いたストアフロントでのフィルタリングはできない。
-
フィルタリングは AND 条件が適用される。